1 ère méthode :
Pour supprimer la navbar il suffit d'ajouter :
#navbar-iframe {height:0px;visibility:hidden;display:none}
juste avant le code suivant : ]]></b:skin>
Cette opération s'effectue dans l'onglet "Présentation" à la rubrique "Modifier le code HTML".
Dans la nouvelle interface de Blogger (draft) la modification s'effectue dans le menu "Modèle" en cliquant sur "Modifier le code HTML".
2 ème méthode (conseillée) :
On va utiliser l'outil de création de modèles de Blogger pour enlever la Navbar. On clique sur "outil de création de modèles" dans l'onglet "Présentation" :
ou pour la nouvelle interface de Blogger dans le menu "Modèle" on clique sur "Customize" :
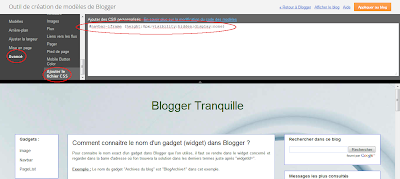
On arrive ensuite dans l'outil de création de modèles où l'on choisit le menu "Avancé" puis le sous menu "Ajouter le fichier CSS". Il ne reste plus qu'à inscrire le code dans l'espace prévu à cet effet :
#navbar-iframe {height:0px;visibility:hidden;display:none}
L'avantage de cette méthode c'est de connaitre immédiatement le résultat avant tout enregistrement car il y a une fenêtre de visualisation du blog où l'on peut voir tous les changements que l'on opère. Pour tout changement dans le fichier CSS cette façon d'opérer est bien meilleure, plus rapide et plus simple au final.